1. Was ist ein Website-Header?
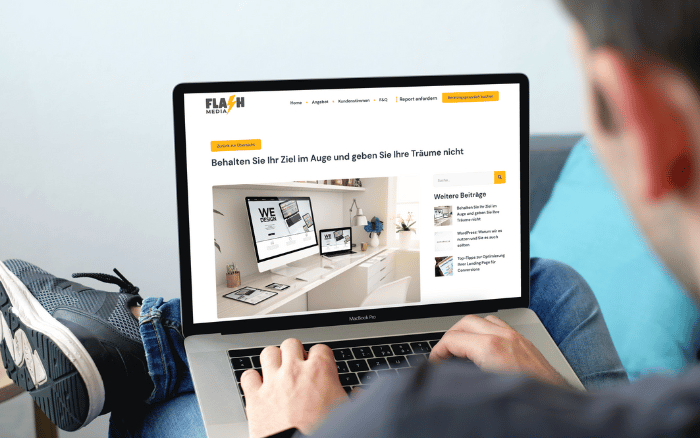
Ein Website-Header ist ein grafisches Element, das am oberen Rand einer Webseite platziert wird. In der Regel beinhaltet der Header eine Website-Logo oder ein anderes markantes Bild, sowie den Titel der Seite. Der Header kann auch andere nützliche Informationen wie einen Kontaktlink, eine Suchleiste oder eine Schaltfläche zum Anmelden bei einem Dienst enthalten. Ein Website-Header ist ein wichtiger Bestandteil jeder Webseite, der das Design, die Funktion und die Benutzerfreundlichkeit beeinflusst. Er befindet sich normalerweise an der Spitze der Seite und enthält oft Links zu anderen Seiten desselben Dienstes oder zu externen Websites. Der Header ist auch für Suchmaschinenoptimierung von großer Bedeutung, da Suchmaschinen die Informationen auf dem Header analysieren, um die Relevanz einer Webseite für bestimmte Suchbegriffe festzustellen.
Der Website-Header kann viele verschiedene Elemente enthalten. Zu den häufigsten Elementen gehören Logos, Navigationsmenüs, Suchfelder und Social-Media-Buttons. Diese Elemente ermöglichen Ihnen, sich schnell in Ihrer Website zurechtzufinden und bieten Benutzern die Möglichkeit, Inhalte über soziale Medien zu teilen. Darüber hinaus können Sie Ihrem Website-Header auch Banner und Werbeaktionen hinzufügen, um mehr Besucher anzulocken.
2. Wie funktioniert ein Website-Header?
Der Website-Header funktioniert auf eine Weise ähnlich wie das Deckblatt eines Buches: Er ist der erste Blickfang beim Betrachten einer Webseite und stellt das grundlegende Layout dar. Ein guter Header ermöglicht es dem Benutzer, schnell zu verstehen, was diese Seite vorhat – ob es sich um einen Blog handelt oder ob Produkte verkauft werden – sowie wo er navigieren kann. Es kann auch als Wegweiser dienen, um den Benutzern den Weg zum nächsten Schritt in ihrer Reise zu weisen – sei es den Kaufabschluss oder das Anmelden für einen Newsletter.
Die Navigation im Header muss intuitiv sein und dem Benutzer helfen, direkt mit relevantem Inhalt verbunden zu werden – ohne langes Suchen oder Scrollen. Die Schaltflächen müssen deutlich beschriftet sein und bei Bedarf weitergehende Erläuterungen enthalten. Darüber hinaus sollten Sie auch responsive Design verwenden, damit die Navigationsschaltflächen unabhängig vom Gerät ordnungsgemäß funktionieren.
3. Warum sind Website-Header wichtig?
In vielerlei Hinsicht ähnelt der Header dem Layout eines Briefbogens – er vermittelt dem Betrachter sofort einen Eindruck von dem Unternehmen oder der Marke hinter der Website und stellt sicher, dass alle relevanten Informationen leicht erreichbar sind. Wenn Sie einen neue Websites erstellen möchten, ist es daher ratsam, als Erstes den Header zu gestalten und sicherzustellen, dass alles ordnungsgemäß funktioniert und gut aussieht. Indem Sie Ihr Logo oder andere visuelle Elemente in Ihrem Header integrieren, stellen Sie sicher, dass Besucher Ihr Unternehmen sofort erkennen – was besonders für bereits etablierte Markennamen unerlässlich ist!
Ein effektiver Website-Header ist eine Schlüsselkomponente jeder Webseite – nicht nur für die Benutzerfreundlichkeit, sondern auch für die Suchmaschinenergebnisse. Es ist wichtig, dass Sie Ihrem Header Elemente hinzufügen, die dem Benutzer helfen sich schnell in Ihrer Website zurechtzufinden aber auch Suchmaschinenspezifische Informationen enthalten – damit Ihr Content leichter gefunden wird! Ein Website-Header ist ein Bild oder Logo, das an der oberen rechten Ecke jeder Website angezeigt wird. Der Header gibt den Besuchern einen schnellen Überblick über das Unternehmen und gibt ihnen einen Eindruck von dem, was sie erwarten können. Ein Website-Header ist ein Bild, das an der oberen oder unteren Seite einer Website angezeigt wird. Es ist häufig die erste Sichtbarkeit für Besucher einer Website, da es am oberen oder unteren Rand des Browsers angezeigt wird.